เป็น การสร้างแอพโดยที่ไม่ต้องเขียนโปรแกรม แต่ความสามารถก็ไม่น้อยหน้าในการเขียนโปรแกรม เป็นลักษณะของการลากวาง block ชุดคำสั่งคล้ายกับการต่อจิกซอว์เรียกให้เป็นทางการว่า Block Programming นั้นคือโปรแกรม App Inventor 2
การสร้างแอพในส่วนหน้าจอ Designer นั้น เราจะลาก Components (คอมโพเน้นท์) ที่อยู่ในกล่อง Palette (พาเลท) ด้านซ้ายมือ ลากมาวางส่วนของ Viewer ( วิวเวอร์) ซึ่งเป็นที่แสดงผลของหน้าจอแอพ โดยเราสามารถกำหนดว่าคอมโพเน้นท์แต่ละตัวมี Properties (คุณสมบัติ) อย่างไรบ้าง
วีดีโอประกอบการเรียนรู้ ออกแบบหน้าจอ แอปแอนดรอยด์ ควบคุมรถบังคับ ด้วย App Inventor
เรื่อง EPT- สอนเขียน App ควบคุม arduino ด้วย app inventor โดย Khunnawut Pankerd
Components คือวัตถุที่จะถูกวางบนหน้าจอแอพที่เราออกแบบจะมีทั้งแสดงผลบนหน้าจอและส่วนของการทำงานภายใน Components จะเก็บใน Palette โดยแยกตามประเภทของ Components ประเภทต่างๆ ดังนี้
User Interface เป็นส่วนที่แสดงบนหน้าจอจะเป็นส่วนที่ใช้ติดต่อระหว่างผู้ใช้แอพกับตัวแอพ พูดง่ายๆ คือส่วนที่เราจะมองเห็นหรือสั่งให้แอพทำอะไร โต้ตอบแสดงผลกับผู้ใช้ ทั้งหมดจะถูกเก็บไว้ส่วนนี้ เช่น ปุ่ม , การพิม์ข้อความ, การใส่ภาพและอื่นๆ
Layout เป็นส่วนที่จะมาจัดวางการแสดงผลของหน้าจอว่าจะวางยังไรให้สวยงาม โดยทั่วไปเราจะลากส่วนนี้มาวางเป็นสัดสวนก่อนแล้วค่อยลากคอมโพแนนส่วน User Interface มาวาง
Connectivity เป็นส่วนการเรียกใช้บลูทูธ การติดต่อกับ Java App
โปรแกรมนี้จะทำงานบนเว็บ โดย ลงชื่อเข้าใช้ - บัญชี ของ Google หรือ Gmail และ เข้าทำงานได้ที่
http://ai2.appinventor.mit.edu/
ตั้งชื่อ Project เช่น RC_Car แล้วคลิก OK

หน้าตาของ App Inventor ครับ
ลาก ListPicker จากส่วน Paletteไปวางไว้ที่ Screen1 ของส่วน Viewer
สามารถปรับแต่งการแสดงผลต่างๆ โดยคลิกไปที่ Components -> Screen1 -> ListPicker1 แล้วที่ Properties -> ListPicker1
แสดงผลของ ListPicker1 ก็จะอยู่กึ่งกลางของ Screen1 ดังรูป

การเว้นระยะระหว่าง Components 2 ตัว โดยไปที่ Palette -> Layout
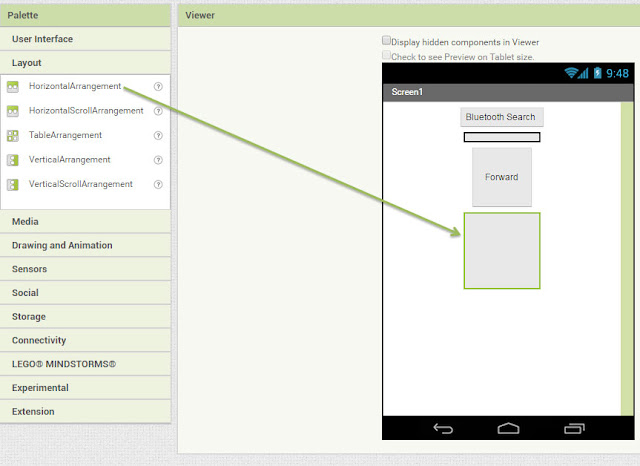
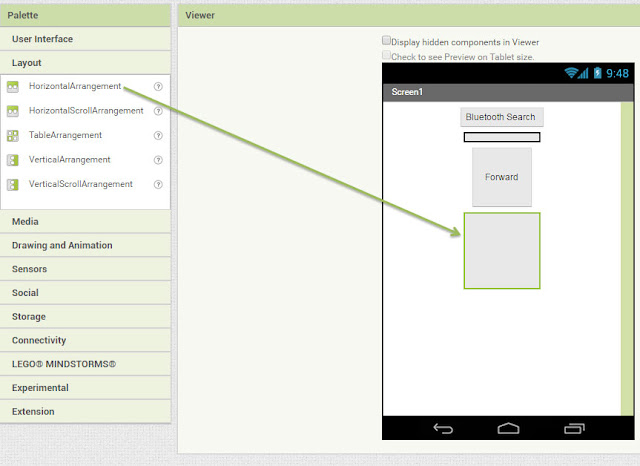
ที่ ส่วนของ Palette -> Layout ลาก HorizontalArrangement ไปวางไว้ที่ Screen1ใต้ ListPicker1
ไปที่ Palette -> User Interface ลาก Button มาไว้ใต้ HorizontalArrangement1
เปลี่ยนชื่อ ของปุ่มกด Button1 เป็น ฺBut_Forward โดย คลิกที่ Button1 -> Rename ->
ที่ ช่อง New name ใส่เป็น But_Forward -> OK
และ เปลี่ยน Text ของ But_Forward เป็น Forward
ปุ่ม But_Forward จะ แสดง Text เป็นคำว่า Forward
ปรับค่า ความสูง ของปุ่มกด เป็น 80 pixels
ปรับค่า ความกว้าง ของปุ่มกด เป็น 80 pixels
เพื่อความเหมาะสมของการแสดงผลในหน้าจอ ให้กลับไปแก้ ความสูงของ HorizontalArrangement1 ให้ Height เท่ากับ 10 pixels
ลาก HorizontalArrangement ตัวที่ 2 ไปวางไว้ ใต้ ปุ่ม But_Forward

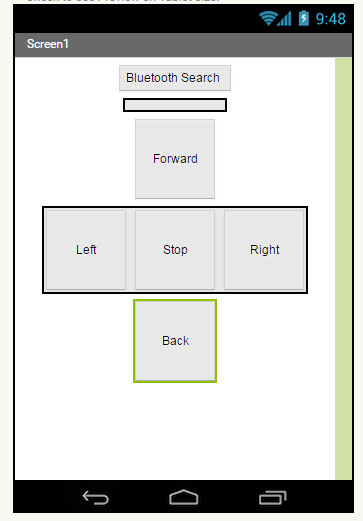
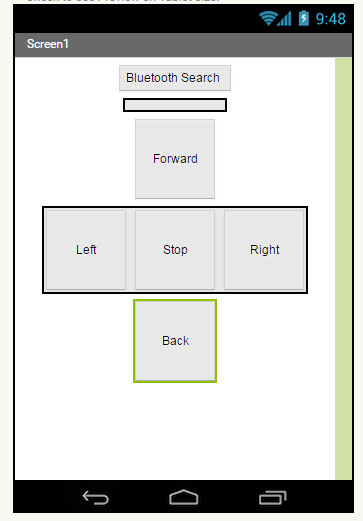
ลาก Button 3 ตัว เพื่อจัด ให้ 3 ปุ่มนี้ เรียงตามกันดังรูป ต้องลากเข้ามาอยู่ในกรอบของ HorizontalArrangement2 เท่านั้น
จากนั้น ปรับค่า ความความกว้าง ความสูง 80 pixels เหมือนกับ ปุ่ม But_Forward
เปลี่ยน ชื่อ ตามลำดับ ดังนี้ But_Left , But_Stop , But_Right ตามรูปด้านล่าง

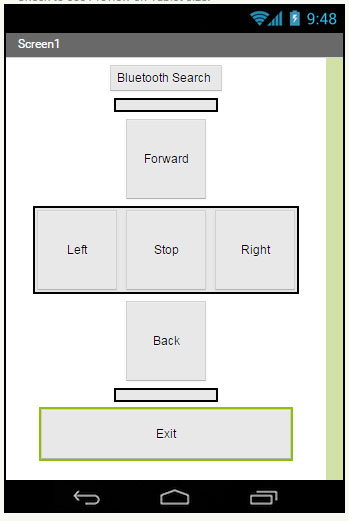
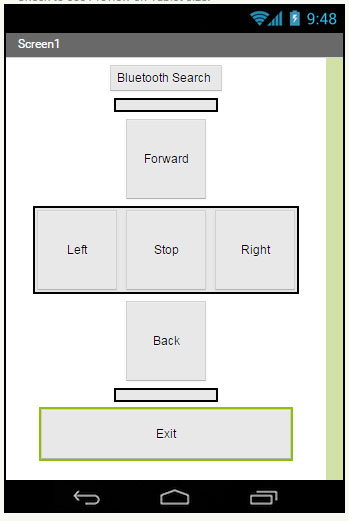
เพิ่ม HorizontalArrangement3 ใต้ But_Back ให้ Height เท่ากับ 10 pixels
เพิ่ม But_Exit กำหนดค่าให้ Height 50 pixels , Width 250 pixels

จะได้ Components ทั้งหมด เรียงตามลำดับ ดังรูปภาพ
BluetoothClient1 จะเลื่อนไปอยู่ข้างล่าง Screen1 โดยอัตโนมัติ เพราะเป็น Component ที่ซ่อนไว้ (ตอน Bluetooth ซึ่งเราไม่เห็นจะขบวนการ)
ถึงขั้นตอนนี้ การออกแบบหน้าจอ แอพแอนดรอยด์ ควบคุมรถบังคับ โหมด Designer ของเราก็เสร็จ เพื่อพร้อมที่จะ เข้าสู่ โหมด Blocks ต่อไป
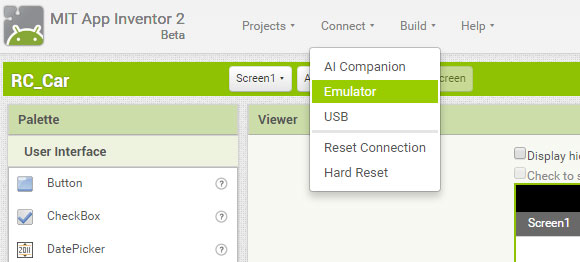
เพิ่มเติม Emulator สมาร์ทโฟนจำลอง
(สำหรับทดสอบดูการออกแบบ โดยที่ยังไม่ต้องดาวน์โหลด ไปที่สมาร์ทโฟนของเรา )
เราสามารถใช้ Emulator สมาร์ทโฟนจำลอง ไว้ทดสอบการออกแบบหน้าจอ ของเราได้
โดยดาวน์โหลดได้ที่ http://appinventor.mit.edu/explore/ai2/windows.html
คลิกที่ Download the installer
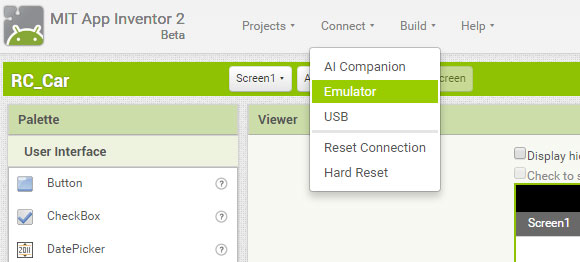
ไปที่หน้าที่เราออกแบบไว้ คลิก Connect -> Emulator


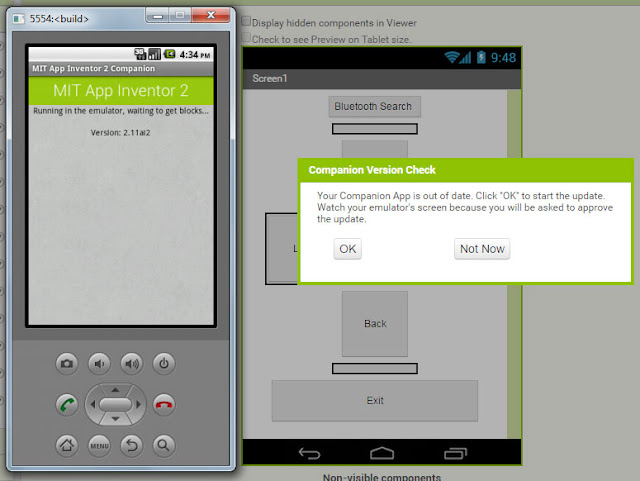
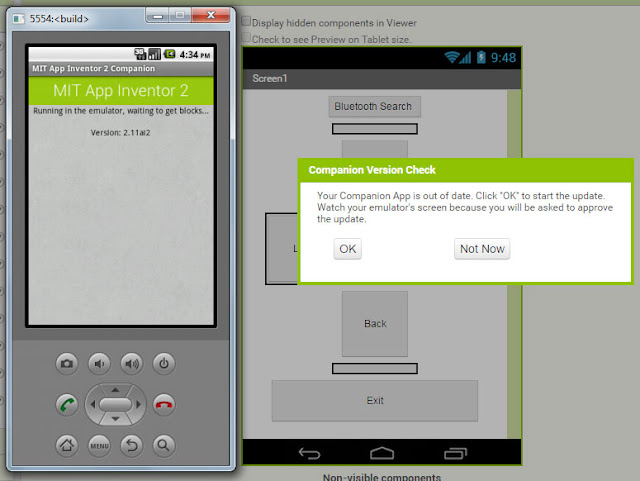
โปรแกรมจะให้เรา Update ให้คลิก OK

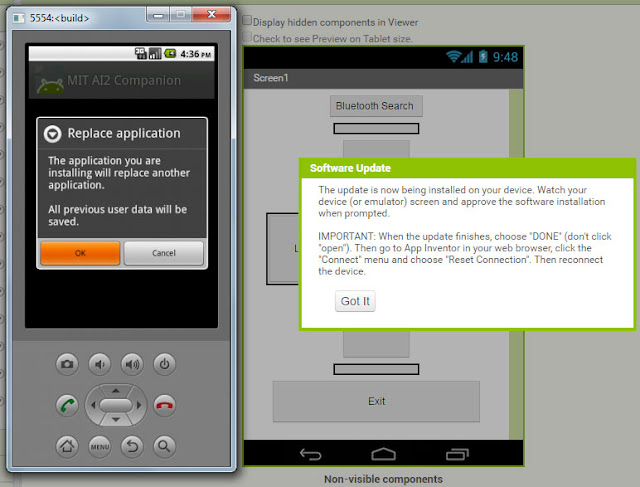
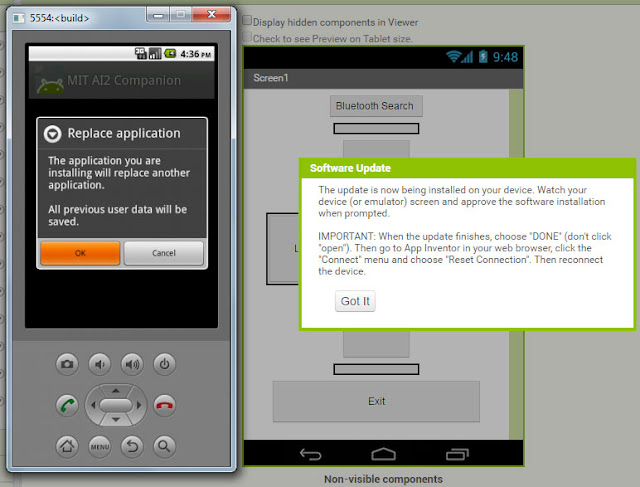
คลิกที่ OK ปุ่มสีส้ม

คลิก Done
ไปที่ Connect -> Reset Connection

จากนั้นรอ ซึ่งจะใช้เวลานานพอสมควร
ก็จะเห็นหน้าจอที่เราออกแบบ และสามารถทดสอบการทำงานของโปรแกรมได้ (ถ้าเราเขียนโค้ดของโปรแกรม ที่โหมด Blockไว้แล้ว)
การสร้างแอพในส่วนหน้าจอ Designer นั้น เราจะลาก Components (คอมโพเน้นท์) ที่อยู่ในกล่อง Palette (พาเลท) ด้านซ้ายมือ ลากมาวางส่วนของ Viewer ( วิวเวอร์) ซึ่งเป็นที่แสดงผลของหน้าจอแอพ โดยเราสามารถกำหนดว่าคอมโพเน้นท์แต่ละตัวมี Properties (คุณสมบัติ) อย่างไรบ้าง
วีดีโอประกอบการเรียนรู้ ออกแบบหน้าจอ แอปแอนดรอยด์ ควบคุมรถบังคับ ด้วย App Inventor
เรื่อง EPT- สอนเขียน App ควบคุม arduino ด้วย app inventor โดย Khunnawut Pankerd
Components คือวัตถุที่จะถูกวางบนหน้าจอแอพที่เราออกแบบจะมีทั้งแสดงผลบนหน้าจอและส่วนของการทำงานภายใน Components จะเก็บใน Palette โดยแยกตามประเภทของ Components ประเภทต่างๆ ดังนี้
User Interface เป็นส่วนที่แสดงบนหน้าจอจะเป็นส่วนที่ใช้ติดต่อระหว่างผู้ใช้แอพกับตัวแอพ พูดง่ายๆ คือส่วนที่เราจะมองเห็นหรือสั่งให้แอพทำอะไร โต้ตอบแสดงผลกับผู้ใช้ ทั้งหมดจะถูกเก็บไว้ส่วนนี้ เช่น ปุ่ม , การพิม์ข้อความ, การใส่ภาพและอื่นๆ
Layout เป็นส่วนที่จะมาจัดวางการแสดงผลของหน้าจอว่าจะวางยังไรให้สวยงาม โดยทั่วไปเราจะลากส่วนนี้มาวางเป็นสัดสวนก่อนแล้วค่อยลากคอมโพแนนส่วน User Interface มาวาง
Connectivity เป็นส่วนการเรียกใช้บลูทูธ การติดต่อกับ Java App
โปรแกรมนี้จะทำงานบนเว็บ โดย ลงชื่อเข้าใช้ - บัญชี ของ Google หรือ Gmail และ เข้าทำงานได้ที่
http://ai2.appinventor.mit.edu/
ตั้งชื่อ Project เช่น RC_Car แล้วคลิก OK

หน้าตาของ App Inventor ครับ
ลาก ListPicker จากส่วน Paletteไปวางไว้ที่ Screen1 ของส่วน Viewer
- ListPicker เป็น คอมโพเน้นท์ (Components) ที่เป็นปุ่มแล้วมีรายการให้เลือกคลิก
- Screen1 คือ หน้าจอทั้งหมดของโปรแกรม มี คอมโพเน้นท์ (Components) เช่น ListPicker อยู่ภายใต้ Screen1
โปรแกรมจะเพิ่ม ListPicker1 เข้ามาใน ส่วนของ Components -> Screen1 -> ListPicker1
สามารถปรับแต่งการแสดงผลต่างๆ โดยคลิกไปที่ Components -> Screen1 -> ListPicker1 แล้วที่ Properties -> ListPicker1
- Properties คือ การตั้งค่า คุณสมบัติ ในการแสดงผล ต่างๆ ของ คอมโพเน้นท์ (Components) และ Screen1 อยู่ที่เราจะปรับค่าให้ตัวไหน โดยการคลิกไปที่ตัวที่เราต้องการตั้งค่า
เช่น เปลี่ยนข้อความ ของ ListPicker1
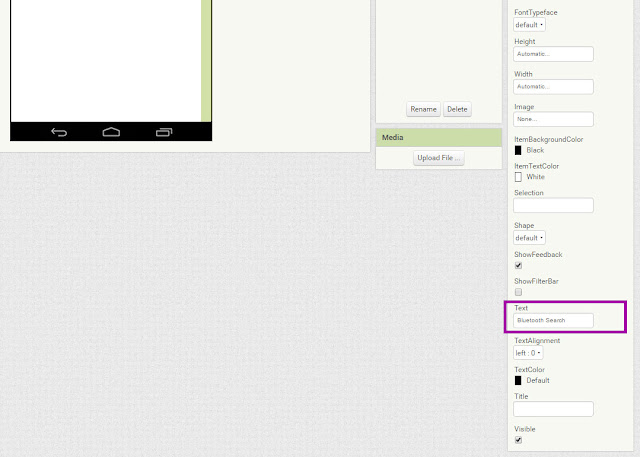
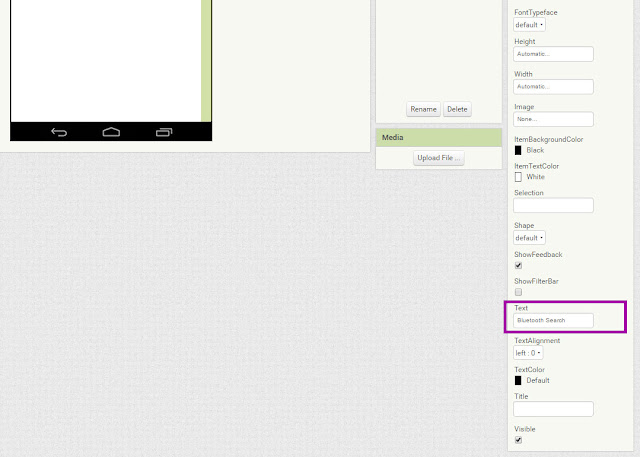
ไปที่ Properties -> ListPicker1 -> Text จาก Text for ListPicker1 เปลี่ยนเป็น Bluetooth Search

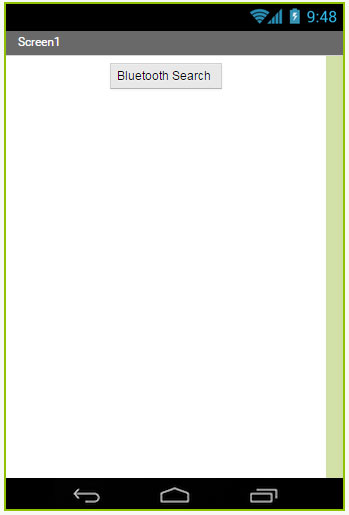
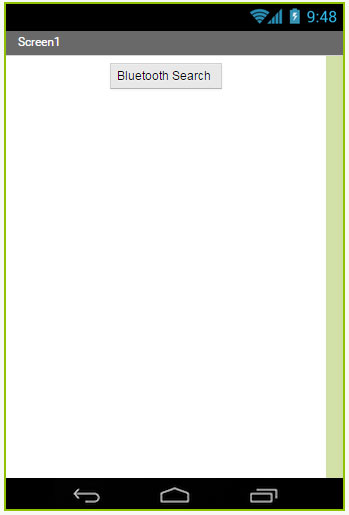
ข้อความที่ ListPicker1 ก็จะเปลี่ยนการแสดงผลเป็น Bluetooth Search
ไปที่ Properties -> ListPicker1 -> Text จาก Text for ListPicker1 เปลี่ยนเป็น Bluetooth Search

ข้อความที่ ListPicker1 ก็จะเปลี่ยนการแสดงผลเป็น Bluetooth Search
สามารถปรับแต่ง ให้ ListPicker1 และ Components อื่นๆ ให้แสดงผล กึ่งกลางของ Screen1 โดยคลิกกลับไปที่ Screen1 ซึ่งมีศักดิ์สูงกว่า อยู่ด้านบนของ ListPicker1
Screen1 -> Properties -> TextAlignment -> Center : 3
Screen1 -> Properties -> TextAlignment -> Center : 3
แสดงผลของ ListPicker1 ก็จะอยู่กึ่งกลางของ Screen1 ดังรูป

การเว้นระยะระหว่าง Components 2 ตัว โดยไปที่ Palette -> Layout
ที่ ส่วนของ Palette -> Layout ลาก HorizontalArrangement ไปวางไว้ที่ Screen1ใต้ ListPicker1
ไปที่ Palette -> User Interface ลาก Button มาไว้ใต้ HorizontalArrangement1
เปลี่ยนชื่อ ของปุ่มกด Button1 เป็น ฺBut_Forward โดย คลิกที่ Button1 -> Rename ->
ที่ ช่อง New name ใส่เป็น But_Forward -> OK
และ เปลี่ยน Text ของ But_Forward เป็น Forward
ปุ่ม But_Forward จะ แสดง Text เป็นคำว่า Forward
ปรับค่า ความสูง ของปุ่มกด เป็น 80 pixels
ปรับค่า ความกว้าง ของปุ่มกด เป็น 80 pixels
...
เพื่อความเหมาะสมของการแสดงผลในหน้าจอ ให้กลับไปแก้ ความสูงของ HorizontalArrangement1 ให้ Height เท่ากับ 10 pixels
ลาก HorizontalArrangement ตัวที่ 2 ไปวางไว้ ใต้ ปุ่ม But_Forward

ลาก Button 3 ตัว เพื่อจัด ให้ 3 ปุ่มนี้ เรียงตามกันดังรูป ต้องลากเข้ามาอยู่ในกรอบของ HorizontalArrangement2 เท่านั้น
จากนั้น ปรับค่า ความความกว้าง ความสูง 80 pixels เหมือนกับ ปุ่ม But_Forward
เปลี่ยน ชื่อ ตามลำดับ ดังนี้ But_Left , But_Stop , But_Right ตามรูปด้านล่าง
เพิ่ม But_Back ล่าง HorizontalArrangement2

เพิ่ม HorizontalArrangement3 ใต้ But_Back ให้ Height เท่ากับ 10 pixels
เพิ่ม But_Exit กำหนดค่าให้ Height 50 pixels , Width 250 pixels

จะได้ Components ทั้งหมด เรียงตามลำดับ ดังรูปภาพ
ที่ Connectivity ลาก BluetoothClient ไปที่ Screen1
ถึงขั้นตอนนี้ การออกแบบหน้าจอ แอพแอนดรอยด์ ควบคุมรถบังคับ โหมด Designer ของเราก็เสร็จ เพื่อพร้อมที่จะ เข้าสู่ โหมด Blocks ต่อไป
..........................................................
(สำหรับทดสอบดูการออกแบบ โดยที่ยังไม่ต้องดาวน์โหลด ไปที่สมาร์ทโฟนของเรา )
เราสามารถใช้ Emulator สมาร์ทโฟนจำลอง ไว้ทดสอบการออกแบบหน้าจอ ของเราได้
คลิกที่ Download the installer
ไปที่หน้าที่เราออกแบบไว้ คลิก Connect -> Emulator
รอ..........

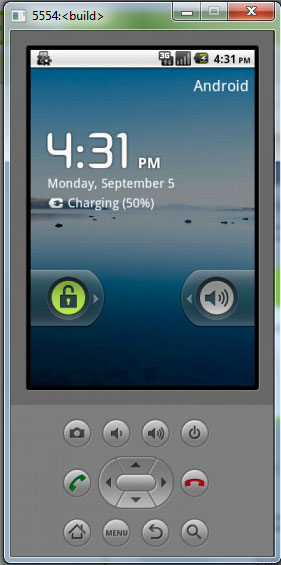
จะเห็น Emulator สมาร์ทโฟนจำลองของเรา ขึ้นมา

โปรแกรมจะให้เรา Update ให้คลิก OK

คลิกที่ OK ปุ่มสีส้ม

คลิก Done
คลิก Go It
ไปที่ Connect -> Reset Connection

จากนั้นรอ ซึ่งจะใช้เวลานานพอสมควร
ก็จะเห็นหน้าจอที่เราออกแบบ และสามารถทดสอบการทำงานของโปรแกรมได้ (ถ้าเราเขียนโค้ดของโปรแกรม ที่โหมด Blockไว้แล้ว)




































