App Inventor เป็นเครื่องมือที่ใช้สำหรับสร้างแอพพลิเคชันสำหรับสมาร์ทโฟนและแท็บเล็ตที่เป็นระบบปฏิบัติการ Android ซึ่ง Google ร่วมมือกับ MIT พัฒนาโปรแกรม App inventor ขึ้น ต่อมา Google ถอนตัวออกมาและยกให้ MIT พัฒนาต่อเอง ในนาม MIT App inventor App inventor มีลักษณะการเขียนโปรแกรมแบบ Visual Programming คือ เขียนโปรแกรมด้วยการต่อบล็อกคำสั่ง โดยโปรแกรมนี้จะให้บริการผ่านอินเตอร์เน็ต (App Inventor server) โดยข้อมูลของโปรเจกต่างๆ จากผู้ใช้ จะถูกเก็บไว้ที่เครื่องแม่ข่ายที่ให้บริการ
การสร้างแอพ มีอยู่สองโหมดที่ต้องสลับทำงานคือ โหมด Designer สำหรับการออกแบบและโหมด Blocks สำหรับการต่อชุดคำสั่งให้ทำงานตามต้องการ
วัตถุที่ลากมาวางบนหน้า Designer จะเรียกว่าคอมโพเน้นท์ (Components) โดยแต่ละคอมโพเน้นท์จะประกอบด้วย Properties (คุณสมบัติ) และ Event (เหตุการณ์) และจะมีคอมโพเน้นท์ (Components) บางตัวที่ไม่แสดงบนหน้าจอแต่จะทำงานด้านหลัง เช่น เสียง , การติดต่อกับอุปกรณ์มือถือ , วิดีโอ , sensor เป็นต้น
Properties (คุณสมบัติ) คือการบอกคุณสมบัติของคอมโพเน้นท์แต่ละตัวว่าเป็นยังไร เช่น ปุ่ม จะมีลักษระสีแดง ข้อความเขียนว่า ตกลง สีตัวอักษรสีแดง ขนาดตัวอักษร 16 px เป็นตัวสามารถตั้งค่าในโหมด Designer และโหมด Blocks
Event (เหตุการณ์) คือการสั่งให้คอมโพเน้นท์ทำงานตามที่เรากำหนดในชุดคำสั่ง เช่น เมื่อกดปุ่ม แล้วให้เปลี่ยนสีพื้นหลังของแอพ ซึ่งจะทำงานในส่วนของโหมด block
การ Save งานที่เรากำลังทำอยู่จะ Save อัตโนมัติ แล้วสามารถเปิดได้ทุกที่ทีมีเน็ตผ่านเว็บเบราเซอร์ โดยใช้ Google Account ของเรา Log in
โปรแกรมนี้จะทำงานบนเว็บ โดย ลงชื่อเข้าใช้ - บัญชี ของ Google Account เช่น Gmail และ เข้าทำงานได้ที่

ข้อตกลงในการให้บริการ และ การใช้โปรแกรม App Inventor ยอมรับให้คลิก I accept the terms of service!
โปรแกรมจะให้กรอกข้อมูล แบบสอบถาม เกี่ยวกับ App Inventor เรายังไม่พร้อม จะกรอกภายหลัง ก็ให้ คลิก Take Survey Later
ติ๊กเลือก Do not Show Again และ คลิก Continue
เริ่มเข้าสู่ โปรแกรม App Inventor 2
เริ่มต้นเขียนโปรแกรม ไปที่ Projects -> Start new project
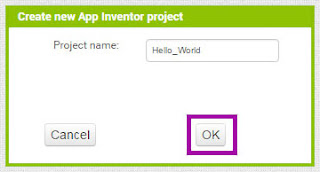
ตั้งชื่อ Project เช่น Hello_World แล้วคลิก OK

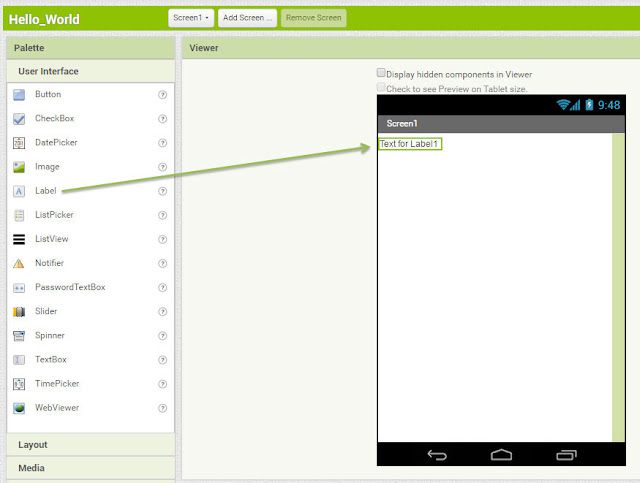
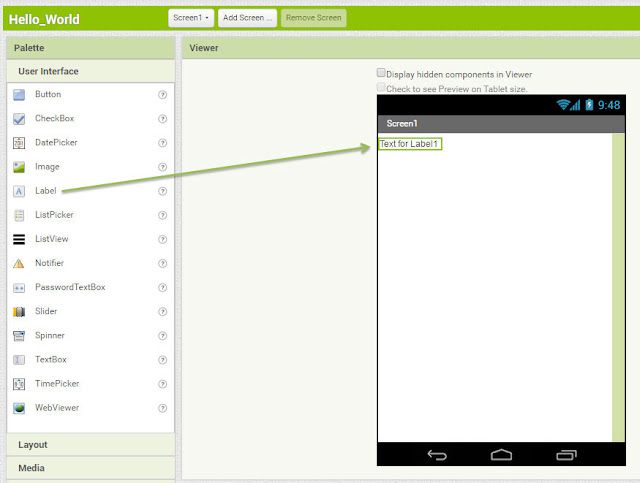
หน้าตารวมๆ ของ โปรแกรม App Inventor 2
เริ่ม ออกแบบหน้าจอ แอพแอนดรอยด์
ลาก Label จากส่วน Palette กลุ่ม User Interface ไปวางไว้ที่ ของส่วน Viewer ลงใน Screen1

การสร้างแอพ มีอยู่สองโหมดที่ต้องสลับทำงานคือ โหมด Designer สำหรับการออกแบบและโหมด Blocks สำหรับการต่อชุดคำสั่งให้ทำงานตามต้องการ
วัตถุที่ลากมาวางบนหน้า Designer จะเรียกว่าคอมโพเน้นท์ (Components) โดยแต่ละคอมโพเน้นท์จะประกอบด้วย Properties (คุณสมบัติ) และ Event (เหตุการณ์) และจะมีคอมโพเน้นท์ (Components) บางตัวที่ไม่แสดงบนหน้าจอแต่จะทำงานด้านหลัง เช่น เสียง , การติดต่อกับอุปกรณ์มือถือ , วิดีโอ , sensor เป็นต้น
Properties (คุณสมบัติ) คือการบอกคุณสมบัติของคอมโพเน้นท์แต่ละตัวว่าเป็นยังไร เช่น ปุ่ม จะมีลักษระสีแดง ข้อความเขียนว่า ตกลง สีตัวอักษรสีแดง ขนาดตัวอักษร 16 px เป็นตัวสามารถตั้งค่าในโหมด Designer และโหมด Blocks
Event (เหตุการณ์) คือการสั่งให้คอมโพเน้นท์ทำงานตามที่เรากำหนดในชุดคำสั่ง เช่น เมื่อกดปุ่ม แล้วให้เปลี่ยนสีพื้นหลังของแอพ ซึ่งจะทำงานในส่วนของโหมด block
การ Save งานที่เรากำลังทำอยู่จะ Save อัตโนมัติ แล้วสามารถเปิดได้ทุกที่ทีมีเน็ตผ่านเว็บเบราเซอร์ โดยใช้ Google Account ของเรา Log in
โปรแกรมนี้จะทำงานบนเว็บ โดย ลงชื่อเข้าใช้ - บัญชี ของ Google Account เช่น Gmail และ เข้าทำงานได้ที่
http://ai2.appinventor.mit.edu/
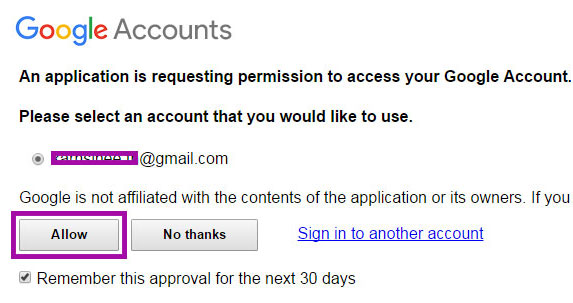
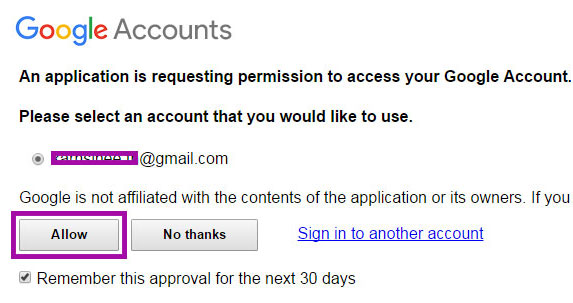
เมื่อเริ่มใช้งาน App Inventor ครั้งแรก โปรแกรมจะแจ้งให้เราทราบว่า ขอใช้ข้อมูลของ Google Account ให้คลิกที่ Allow

ข้อตกลงในการให้บริการ และ การใช้โปรแกรม App Inventor ยอมรับให้คลิก I accept the terms of service!
ติ๊กเลือก Do not Show Again และ คลิก Continue
เริ่มต้นเขียนโปรแกรม ไปที่ Projects -> Start new project
ตั้งชื่อ Project เช่น Hello_World แล้วคลิก OK

หน้าตารวมๆ ของ โปรแกรม App Inventor 2
เริ่ม ออกแบบหน้าจอ แอพแอนดรอยด์
ลาก Label จากส่วน Palette กลุ่ม User Interface ไปวางไว้ที่ ของส่วน Viewer ลงใน Screen1

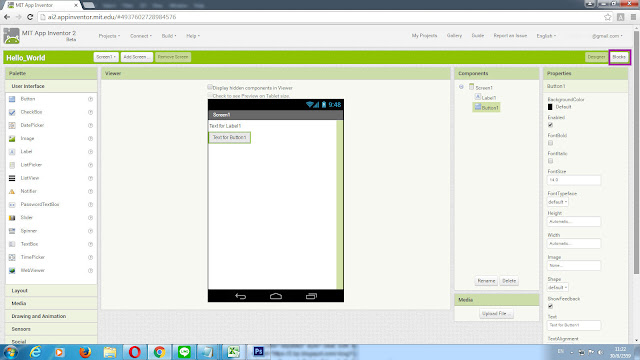
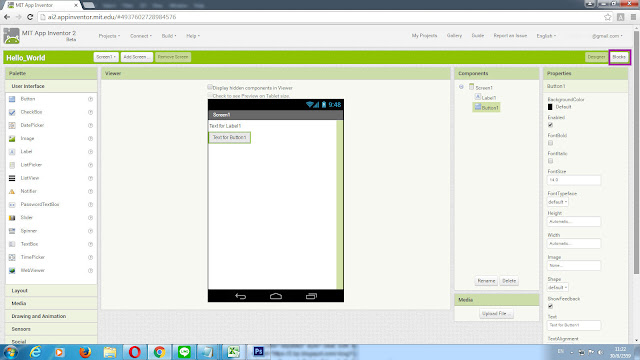
และ ลาก Button ไปวางไว้ ใน Screen1

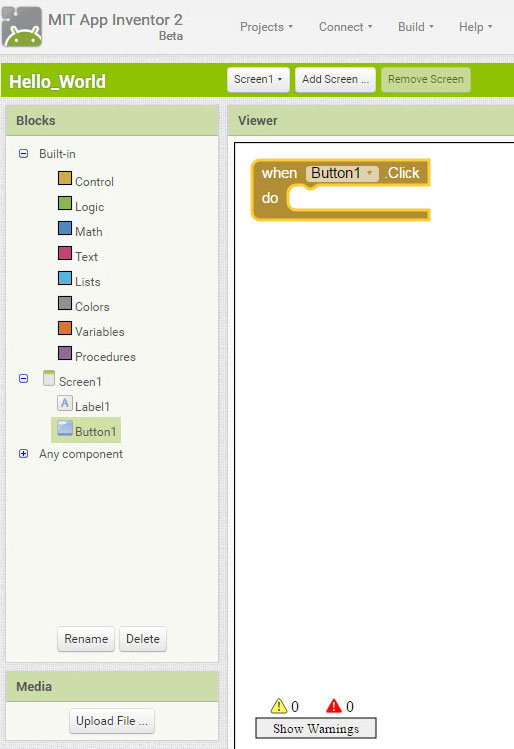
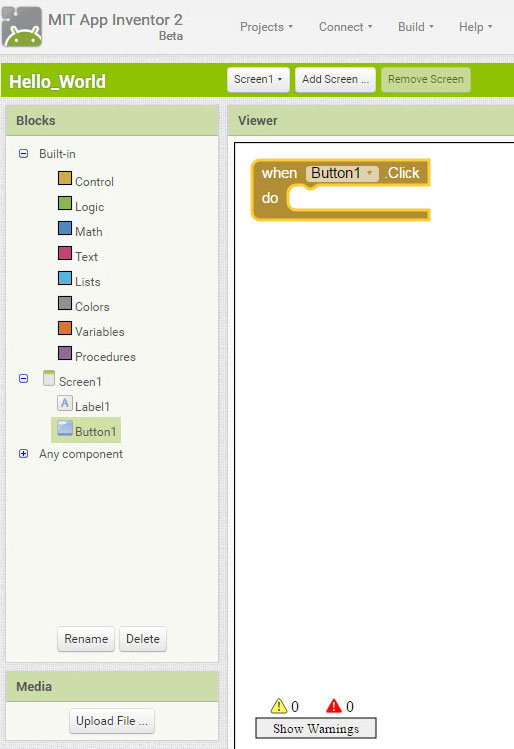
เปลี่ยนโหมด ไปที่ โหมด Blocks คลิกที่ Blocks ด้านขวาสุดดังรูป

เข้าสู่ โหมด Blocks
ที่ส่วนของ Blocks คลิกที่ Button1 ที่ Viewer จะแสดง บล็อก ต่างๆ ที่เกี่ยวกับ Button1 เท่านั้น จากนั้นให้คลิกที่ บล็อก when Button1.Click (Event หรือ เหตุการณ์ ที่ Button1 ถูกคลิก)
บล็อก when Button1.Click จะเข้าไปอยู่ในส่วนของ Viewer

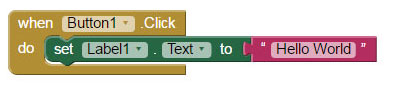
ที่ส่วนของ Blocks -> Built-in คลิกที่ Text จากนั้นให้คลิกที่ บล็อก " " (เครื่องหมายคำพูด)
" " (เครื่องหมายคำพูด) เข้าไปอยู่ใน Viewer แต่ยังไม่ตรงตำแหน่ง

ในเครื่องหมายคำพูด พิมพ์คำว่า Hello World เข้าไป

ถึงขั้นตอนนี้ โปรแกรม Hello World ของเราก็พร้อมที่จะทำงานแล้วครับ
การทำงานของโปรแกรมก็คือ เมื่อผู้ใช้ คลิกที่ ปุ่ม Button1 ให้ข้อความ Hello World ไปแสดงที่ Label1 ครับ
มาทดสอบแอพ Hello World ที่เราสร้าง
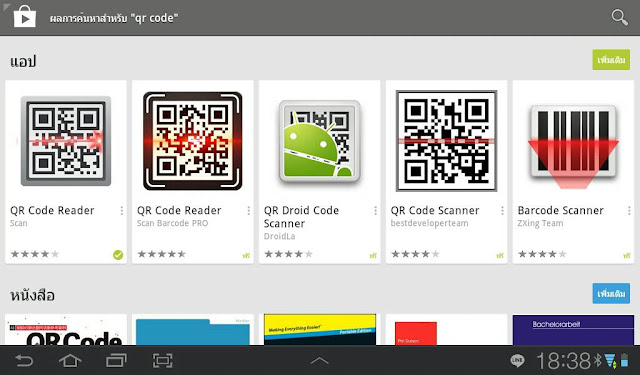
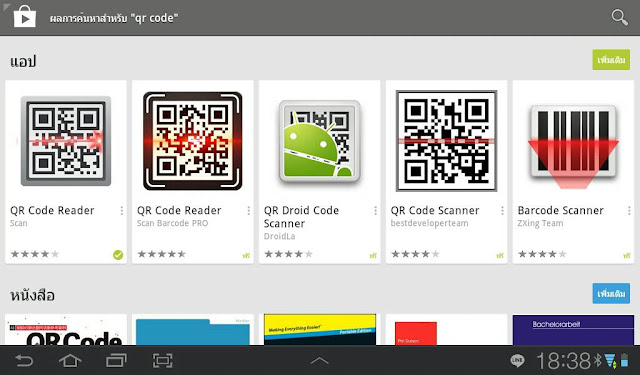
ให้ดาวน์โหลด แอพ QR Code Reader จาก Play สโตร์ เลือก ตัวบนซ้ายมือสุด QR Code Reader Scan

โดยไปที่ Build -> App (provide) QR code for .apk)
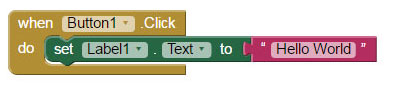
ที่ส่วนของ Blocks คลิกที่ Button1 ที่ Viewer จะแสดง บล็อก ต่างๆ ที่เกี่ยวกับ Button1 เท่านั้น จากนั้นให้คลิกที่ บล็อก when Button1.Click (Event หรือ เหตุการณ์ ที่ Button1 ถูกคลิก)

ที่ส่วนของ Blocks คลิกที่ Label1 ที่ Viewer จะแสดง บล็อก ต่างๆ ที่เกี่ยวกับ Label1 เท่านั้น จากนั้นให้คลิกที่ บล็อก set Label1.Text (ตั้งค่าให้ Label1.Text แสดงข้อความ)
ที่ส่วนของ Blocks -> Built-in คลิกที่ Text จากนั้นให้คลิกที่ บล็อก " " (เครื่องหมายคำพูด)
" " (เครื่องหมายคำพูด) เข้าไปอยู่ใน Viewer แต่ยังไม่ตรงตำแหน่ง
ลากเครื่องหมายคำพูด ไปต่อที่ Label1.Text to

ในเครื่องหมายคำพูด พิมพ์คำว่า Hello World เข้าไป

ถึงขั้นตอนนี้ โปรแกรม Hello World ของเราก็พร้อมที่จะทำงานแล้วครับ
มาทดสอบแอพ Hello World ที่เราสร้าง
ให้ดาวน์โหลด แอพ QR Code Reader จาก Play สโตร์ เลือก ตัวบนซ้ายมือสุด QR Code Reader Scan

โดยไปที่ Build -> App (provide) QR code for .apk)
เมื่อสแกน QR code สำเร็จจะขึ้น URL ให้ ดาวน์โหลด ให้ คลิก ตกลง
หรือ จะดาวน์โหลด มาที่คอมพิวเตอร์ของเรา แล้ว ก็อปปี้ ไปยัง สมาร์ทโฟน ของเราก็ได้เหมือนกัน
โดยไปที่ Build -> App (save .apk to my computer)
เมื่อดาวน์โหลดเสร็จ ก็ติดตั้งแอพ เหมือนการติดตั้ง แอพทั่วๆไป
โดยไปที่ Build -> App (save .apk to my computer)
เปิดแอพ Hello World ของเรา
หน้าตาโปรแกรม หรือ แอพ Hello World ของเรา























